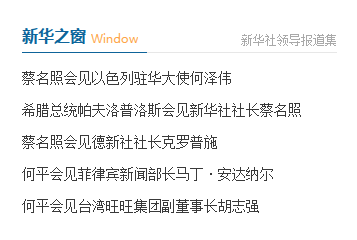
偶然在新华网上看到这么一处设计:标题下划线双色分割、下划线的左侧部分跟标题颜色和宽度一致(如下图所示)。虽然是不起眼的地方,但深深的吸引了我。从美学角度分析,下划线实现了标题与列表内容的分割,而下划线左侧的不同颜色部分就好像有人画上了重点记号一样,一条细细的线实现了两种视觉上的功能,让人赞叹!

为了模拟这种效果,小衲先探索了下划线的实现,这个容易做到,只需以下类似代码即可:
h2,h3{
color:#008DFF;
padding-bottom:0.3em;
border-bottom:1px solid #ddd;
overflow:hidden;
}
以上padding-bottom设定了下划线跟标题之间的间距,border-bottom设定了下划线的高度、风格和颜色。这样的效果比单纯的text-decoration:underline强太多。
那么,怎样实现下划线左侧部分根据标题宽度自适应的效果呢?
首先,需要另外画一条能自定义宽度的线;然后,用javascript代码让这条线的宽度随标题的宽度而变化。
经过探索后发现,html5的<hr>标签能实现随意画下划线的功能,只需将"<hr />"插入到h2或h3标题之后即可,最好不要直接在博客里添加“<hr />”这样的代码,因为每处标题之后都要添加的工作量很大。用jquery一句代码即可实现批量添加,比如:
$j("h2").after("<hr />")
$j("h3").after("<hr />")
设置下划线的风格需要css和js同时进行。在css文件里添加这样的代码:
hr{
border:none;
overflow:hidden;
}
然后在js文件里添加这样的jquery代码(小衲已经将每一行代码的意思用//行注释好了):
//添加span是为了获取正确h标题的宽度,否则就会判断为整个页面的宽度,而不是标题文字的宽度
$j("h2").wrapInner("<span></span>");
$j("h3").wrapInner("<span></span>");
//最好有50毫秒的延迟,否则会有bug出现
setTimeout(function() {
//用each语句对每一个hr做一次设置
$j("hr").each(function() {
$j(this).css({
//hr宽度跟h标题中的span文字宽度一致
"width": $j(this).prev().children().width(),
//利用margin-top来设定下划线的位置
"marginTop": "-21px",
//左对齐是必须的
"float": "left",
//不要高度,以免向下拉出空白
"height": "0px",
//用border-top来设置hr的高度、颜色和风格
"borderTop": "1px solid #008dff"
});
});
}, 50);
看看效果,比如这篇博文 https://www.linux.zone/archives/2055。

教程已经讲的很明白,如果您做不到这样的效果,请在“打赏本文”(下面的橙色按钮)30元之后咨询小衲手把手教你。
