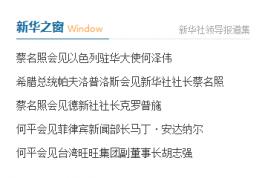
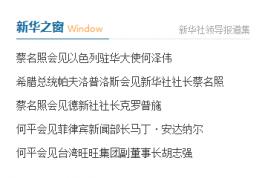
 偶然在新华网上看到这么一处设计:标题下划线双色分割、下划线的左侧部分跟标题颜色和宽度一致(如下图所示)。虽然是不起眼的地方,但深深的吸引了我。从美学角度分析,下划线实现了标题与列表内容的分割,而下划线左侧的不同颜色部分就好像有人画上了重点记号一样,一条细细的线实现了两种视觉上的功能,让人赞叹!
... 继续阅读 >>
偶然在新华网上看到这么一处设计:标题下划线双色分割、下划线的左侧部分跟标题颜色和宽度一致(如下图所示)。虽然是不起眼的地方,但深深的吸引了我。从美学角度分析,下划线实现了标题与列表内容的分割,而下划线左侧的不同颜色部分就好像有人画上了重点记号一样,一条细细的线实现了两种视觉上的功能,让人赞叹!
... 继续阅读 >>用jquery+hr标签实现标题下划线根据标题宽度自适应的双色分割效果
发表
 偶然在新华网上看到这么一处设计:标题下划线双色分割、下划线的左侧部分跟标题颜色和宽度一致(如下图所示)。虽然是不起眼的地方,但深深的吸引了我。从美学角度分析,下划线实现了标题与列表内容的分割,而下划线左侧的不同颜色部分就好像有人画上了重点记号一样,一条细细的线实现了两种视觉上的功能,让人赞叹!
... 继续阅读 >>
偶然在新华网上看到这么一处设计:标题下划线双色分割、下划线的左侧部分跟标题颜色和宽度一致(如下图所示)。虽然是不起眼的地方,但深深的吸引了我。从美学角度分析,下划线实现了标题与列表内容的分割,而下划线左侧的不同颜色部分就好像有人画上了重点记号一样,一条细细的线实现了两种视觉上的功能,让人赞叹!
... 继续阅读 >>